
有很多人大概不习惯新版的小工具和编辑器
wordpress 恢复旧版 小工具 Classic Widgets 恢复旧版编辑器 disable Gutenberg 禁用古腾堡
可以打开主题functions.php
在适当的位置插入
- //Classic Widgets 恢复旧版小工具
- function example_theme_support() {
- remove_theme_support( 'widgets-block-editor' );
- }
- add_action( 'after_setup_theme', 'example_theme_support' );
- // disable Gutenberg 禁用古腾堡 恢复旧版编辑器
- add_filter('use_block_editor_for_post', '__return_false', 10);
在网页设计
如何为访问者和特定会员角色启用特定的CSS代码
可以使用wp_head挂勾(hook)功能,并检查您目前的会员角色
在HTML标头上添加自定义CSS
- add_action('wp_head', 'add_css_of_user_role');
- function add_css_of_user_role()
- {
- /*Check Current User is Login*/
- if ( is_user_logged_in() )
- {
- $user = wp_get_current_user();
- /*Check Current User Role*/
- if (in_array('c_business', $user->roles)) { ?>
- }
- }
这里面的c_business,可以换成你的角色代码。
所有文章

您是否要允许WordPress网站中权限较小的人执行某些特定任务?WordPress为您提供了在网站上包含此惊人功能的选项。除了预定义的用户角色,您还可以为某些任务创建自定义用户角色,并允许他在有限的领导下访问您的仪表板。
在本文中,我们将介绍如何在网站中创建自定义用户角色以及如何将其分配给用户。
在WordPress中创建自定义用户角色的代码
- add_role(
- 'c_business',
- __( '企业主' ),
- array(
- 'read' => true, // true允许此功能
- )
- );
用户角色是WordPress的内置功能,可帮助设置用户可以在您的网站上执行或不执行的任务。WordPress中有六个已定义的用户角色。
WordPress用户角色的权限参考
- 'read' => true, // true允许此功能
- 'edit_posts' => true, //允许用户编辑自己的帖子
- 'edit_pages' => true, //允许用户编辑页面
- 'edit_others_posts' => true, //允许用户编辑其他帖子,而不仅仅是他们自己的帖子
- 'create_posts' => true, //允许用户创建新帖子
- 'manage_categories' => true, //允许用户管理帖子类别
- 'publish_posts' => true, //允许用户发布,否则发布保持草稿模式
- 'edit_themes'=> false,// false拒绝此功能。用户无法编辑您的主题
- 'edit_themes' => false, //用户无法添加新插件
- 'update_plugin' => false, //用户无法更新任何插件
- 'update_core' => false //用户无法执行核心更新

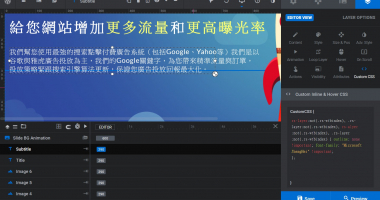
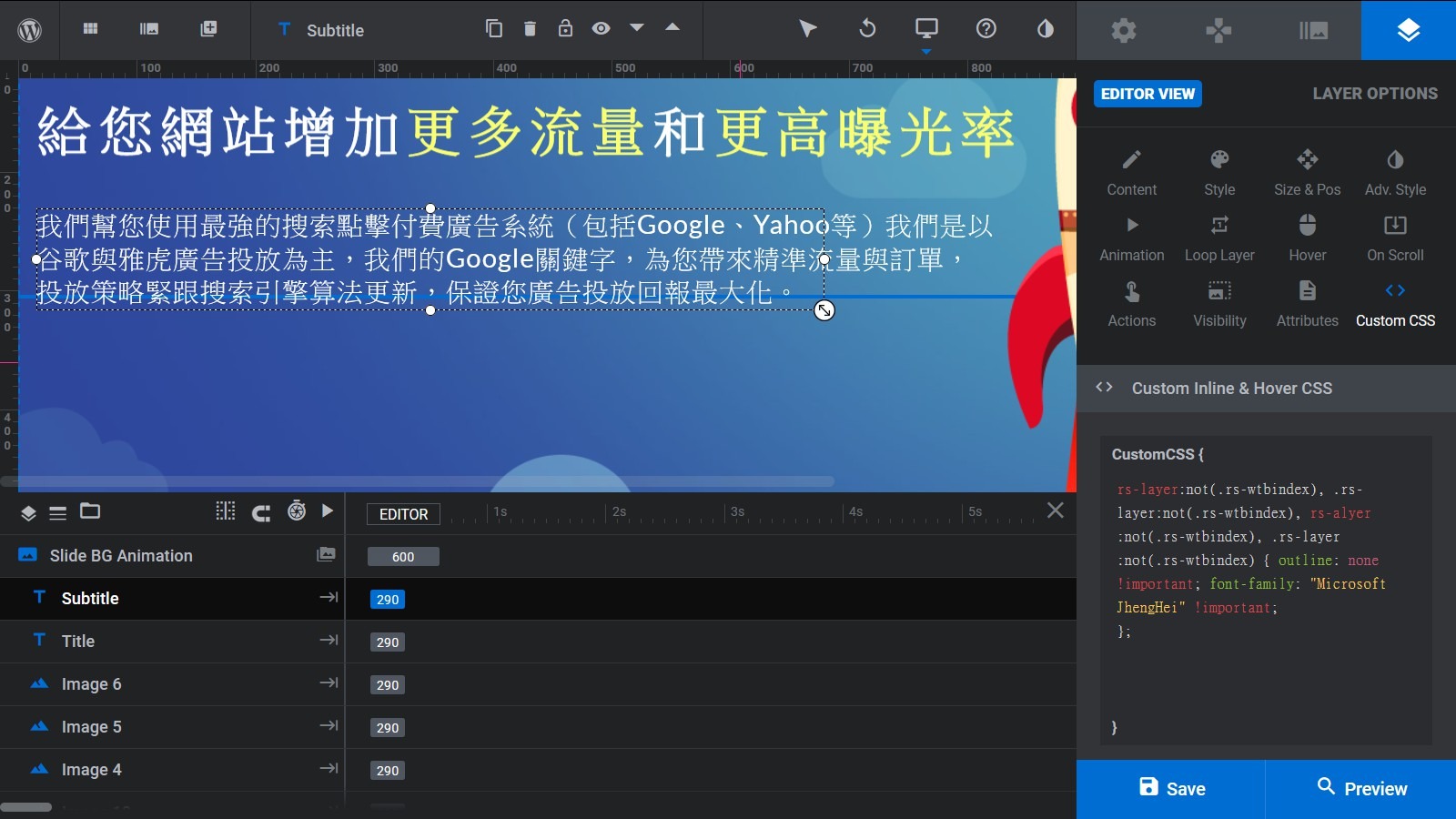
新版Revolution Slider 6 对中文语系不太友善,字体只能选择google字体。
没办法像以前自定义 字体,像是定义Microsoft JhengHei或者Microsoft YaHei等,中文字型字体。
所以我们要用这个方法设定
- rs-layer:not(.rs-wtbindex), .rs-layer:not(.rs-wtbindex), rs-alyer :not(.rs-wtbindex), .rs-layer :not(.rs-wtbindex) { outline: none !important; font-family: "Microsoft JhengHei" !important;
- };
在字体区块选择Custom CSS
如下图


进到options.php,例如「 http://你的网址/wp/wp-admin/options.php」(请视您真实的管理目录更改)
进入到options.php会看到超多的资料可以更改,绝对不要乱改!
我们搜寻「upload_path」和「upload_url_path」 将其更改为「要上传的路径」和「真实网址」就行了。
范例:「/home/adanaa.com/public_html/img」和「https://adanaa.com/a>」(这是已指定二级域名的状况下)
upload_path请进到您的虚拟主机看一下你的真实路径

我们今天想把地址的栏位名称,改为更具体的名字:详细收件地址,一样找到 woocommerce_billing_fields,指定栏位名billing_address_1,把它的属性 label 改为「行动电话」,记得因为名称是字串的形式,一定要加引号,而必填属性为布林值,所以 true 或 false 不用加引号
改变栏位名称
- /**改变栏位名称**/
- add_filter( 'woocommerce_billing_fields', 'custom_billing_phone_label' );
- function custom_billing_phone_label($fields) {
- $fields['billing_address_1'] = array(
- 'label'=>"详细收件地址"
- );
- return $fields;
- }

放在你主题的.css里面
可能是style.css
WooCommerce将金额设置成「100元」
- /*-- 隐藏原本金额前面的NT$ --*/
- .woocommerce-Price-currencySymbol {
- display: none;
- }
- /*-- 增加「元」这个字到金额后面 --*/
- span.woocommerce-Price-amount.amount::after {
- content: '元';
- }
WooCommerce关闭货币符号
- /*-- 隐藏 金额前面的汇率符号 --*/
- .woocommerce-Price-currencySymbol {
- display: none;
- }
- .price .woocommerce-Price-currencySymbol {
- display:none !important;}
打开你主题的functions
将http://example.com/ 修改你的网址,这方法的好处是,你可以透过functions修改。假如从设定>>一般修改的话,
wordpress会出现「 Fatal error: Allowed memory size of 50331648 bytes exhausted (tried to allocate 32 bytes) in」就是预设记忆体不足。
那就要增加WordPress的记忆体限制,最好用的方法。
方法、修改default-constants.php



![新版 wordpress [更新时发生错误。 ] 的错误讯息: 无效的 JSON 回应。解决办法](/images/2020/05/21/15_thumbnail.jpg)





