html網頁語法教學
HTML 網頁設計語法教學的最大優勢在於其簡單易學,適合任何想要進入網頁設計開發領域的人。作為所有網站設計的基礎,HTML 不僅結構清晰,還能與 CSS 和 JavaScript 無縫結合,讓網頁設計更美觀、更具互動性。它支援多種設備,無論是電腦還是手機,都能完美呈現內容。此外,HTML 屬於開放標準,學會後不僅能自行架設網站,還能為進一步學習前端或全端開發打下堅實基礎。

- 詳細內容
- 點擊數: 1481
許多公司及大家最喜愛的客製化網頁設計,基隆網頁設計,台北網路行銷網站設計,關鍵字廣告,基隆電商電子商務網站,台北電商電子商務網站 ,基隆網頁設計,台北網站設計,google關鍵字廣告,網頁設計課程,專業的網頁設計團隊,多年的網頁設計經驗,提供各種主題風格的網頁設計。 基隆台北GOOGLE關鍵字廣告 台北基隆GOOGLE關鍵字廣告台北基隆網頁設計費用基隆台北網頁設計費用台北網頁設計價格台北客製化網站網頁設計價格基隆網頁設計費用基隆客製化網站網頁設計費用




- 詳細內容
- 點擊數: 1504
很多人在找台北網頁設計,做了網頁設計網站後,需要一個企業信箱,那如果將企業信箱設定在gmail裡面,現在大家很長使用gmail收信寄信,那我們有企業信箱後,要將企業信箱設定在gmail,就要使用gmail外部信箱的功能來處理。
具體的設定操作如下
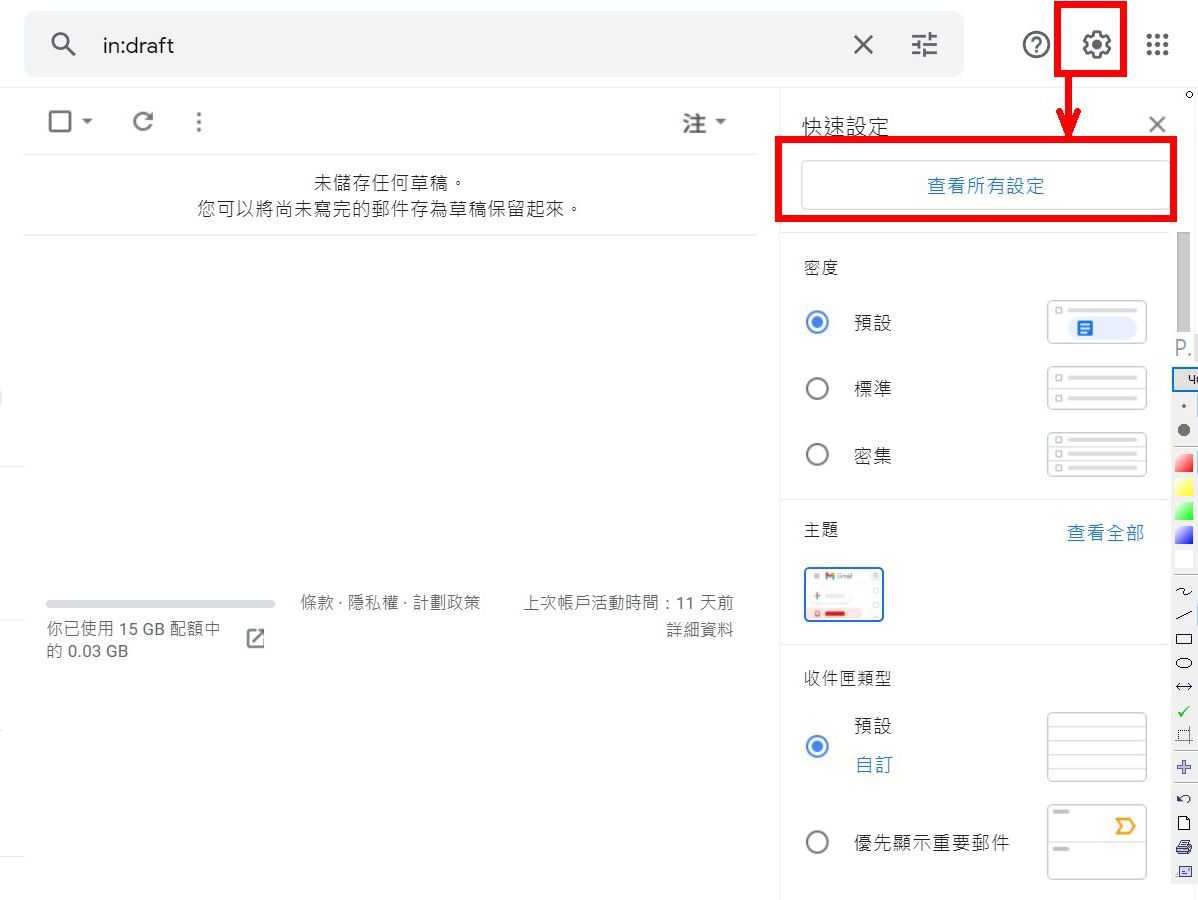
選擇齒輪,選查看所有設定

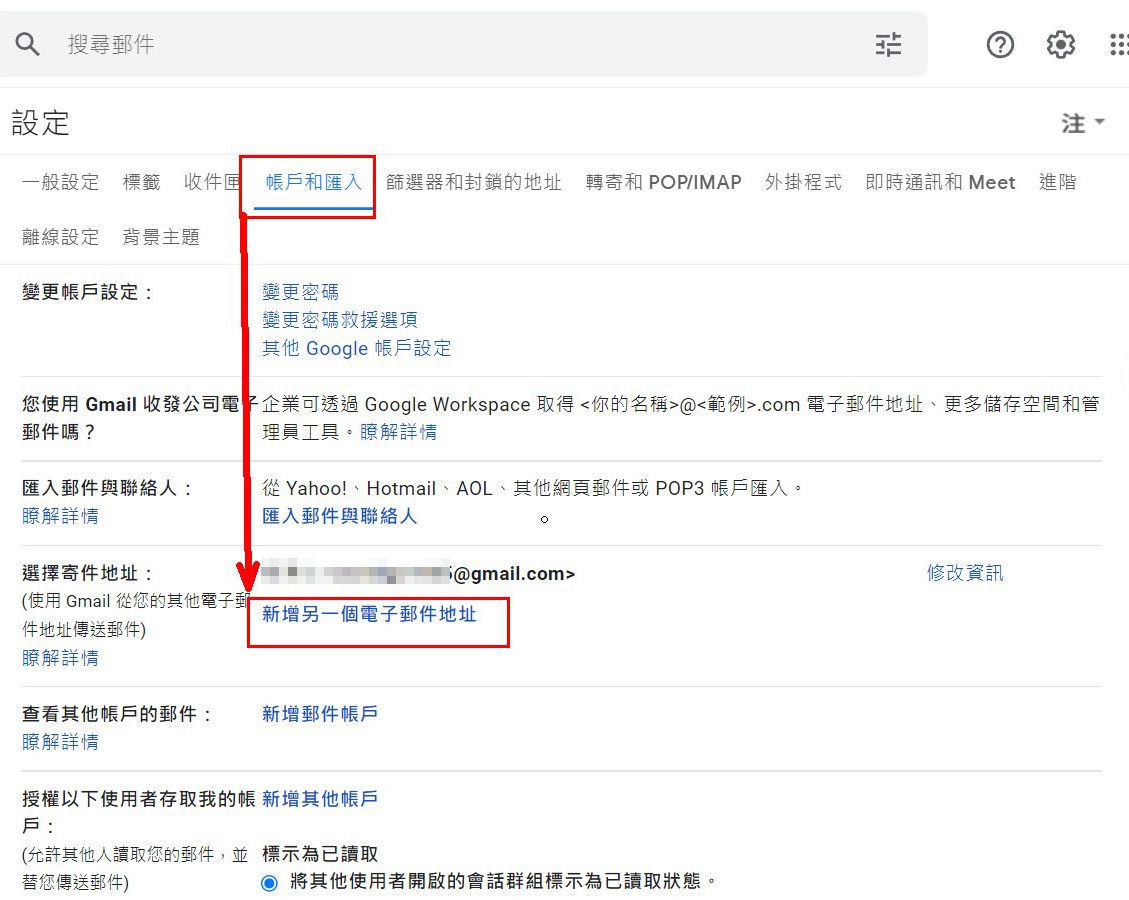
選帳戶和匯入,選新增另一個電子郵件地址

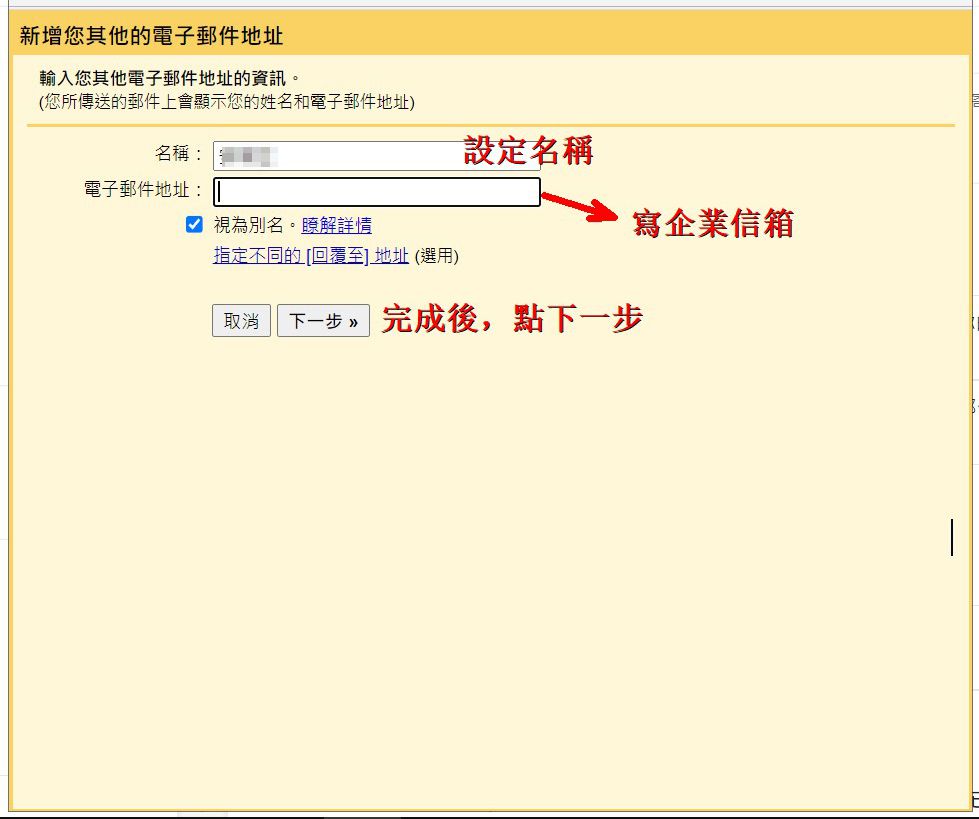
名稱:可以寫自己的常用名稱,或公司名稱都可以,之後都可以改
電子郵件地址:寫上企業信箱


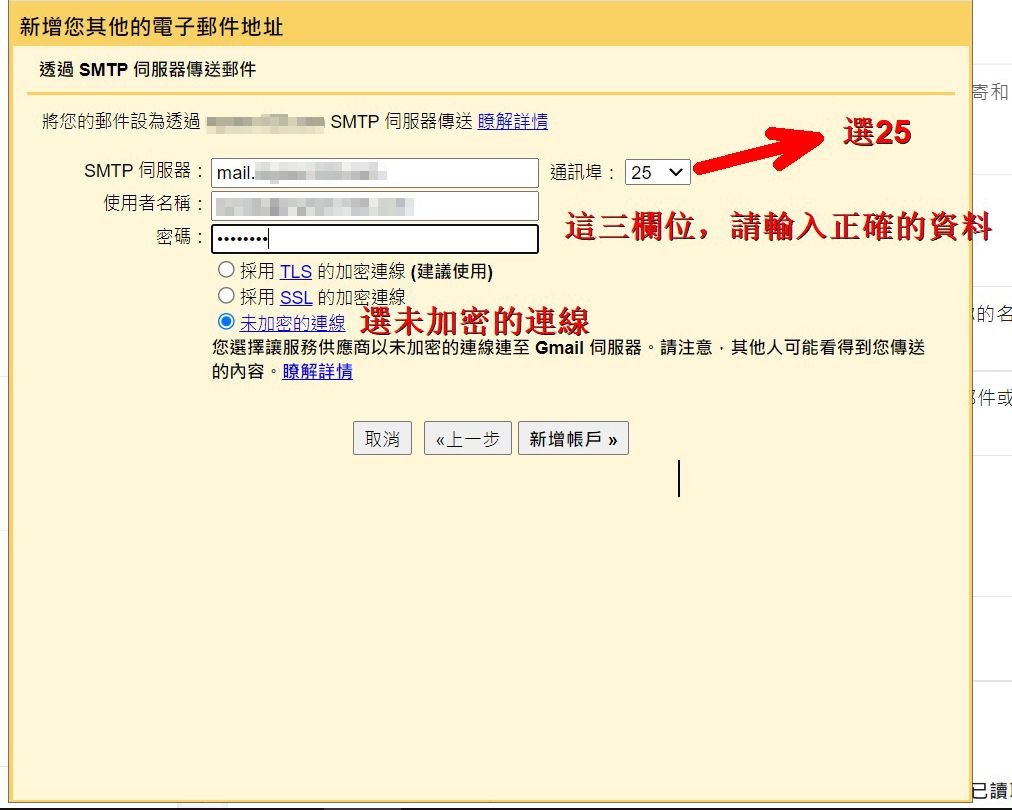
請輸入提供的正確資料,我們提供的格式會如下,請參考
SMTP 伺服器:mail.domain.com
使用者名稱:
密碼:

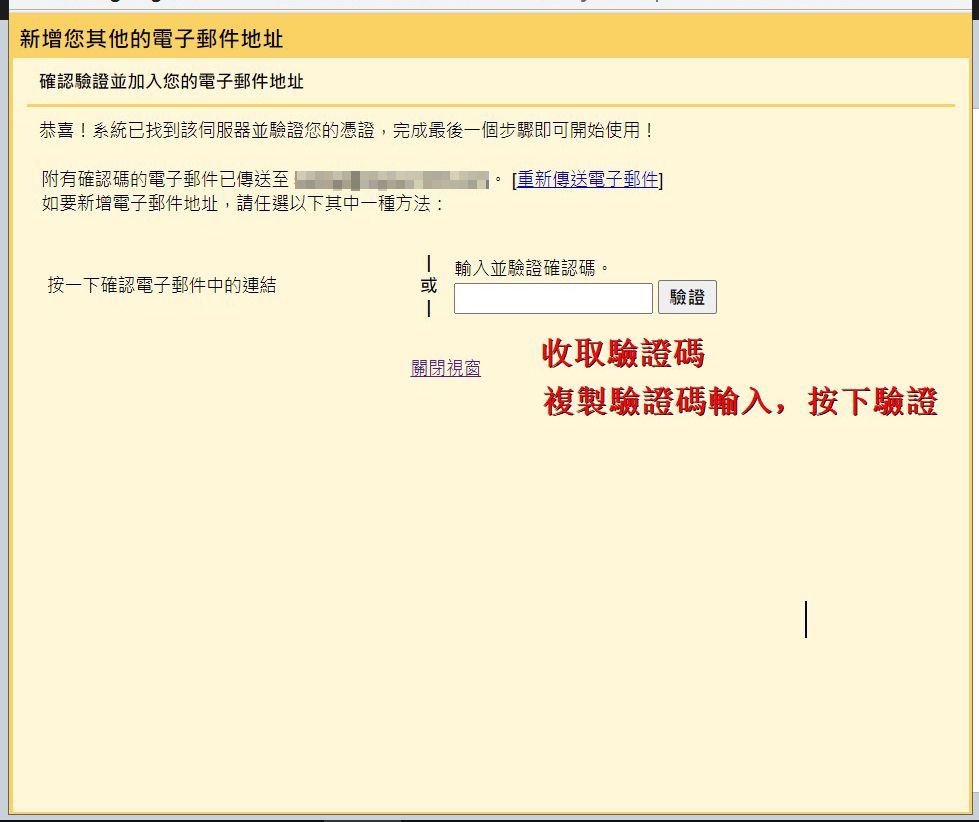
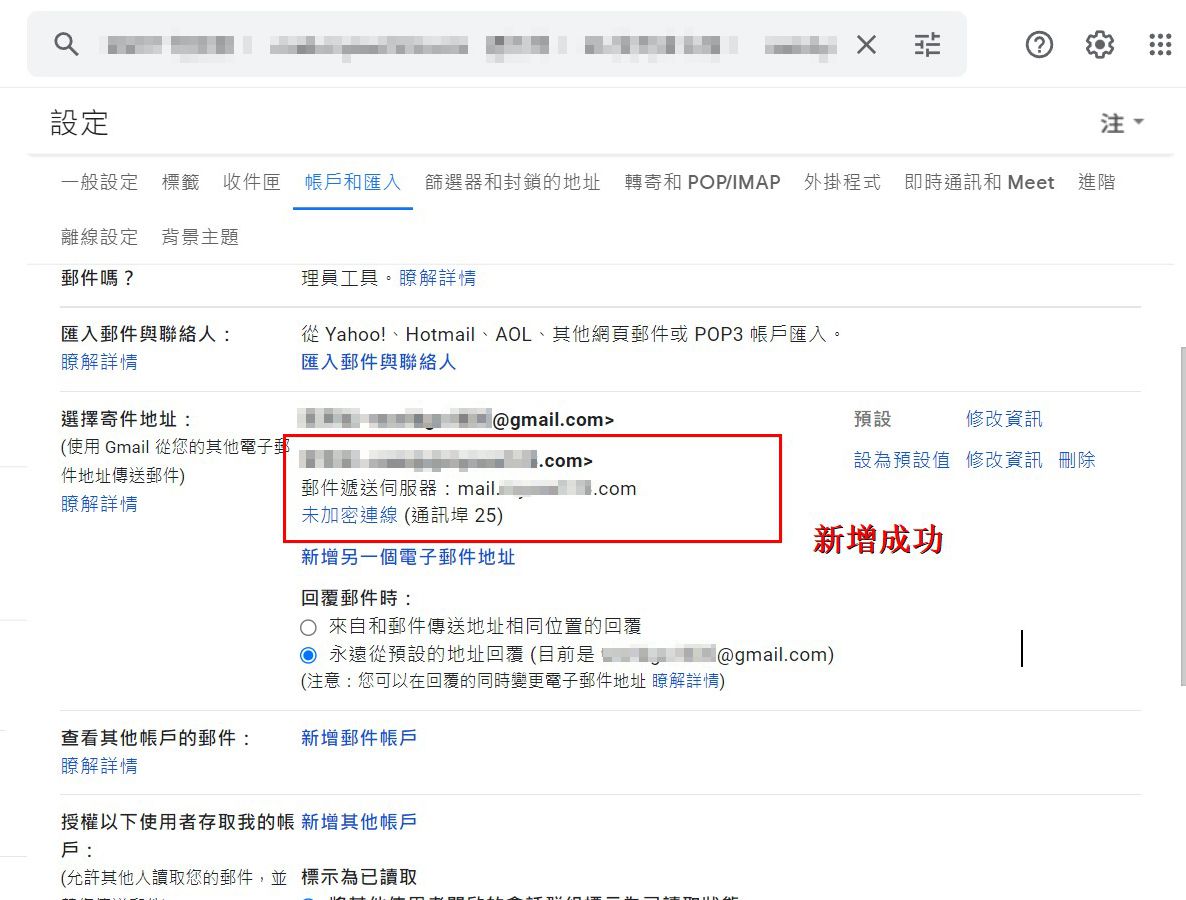
驗證碼的位置在網頁信件,輸入帳號密碼登入後,可以看到驗證碼,回到gmail驗證好,會看到畫面

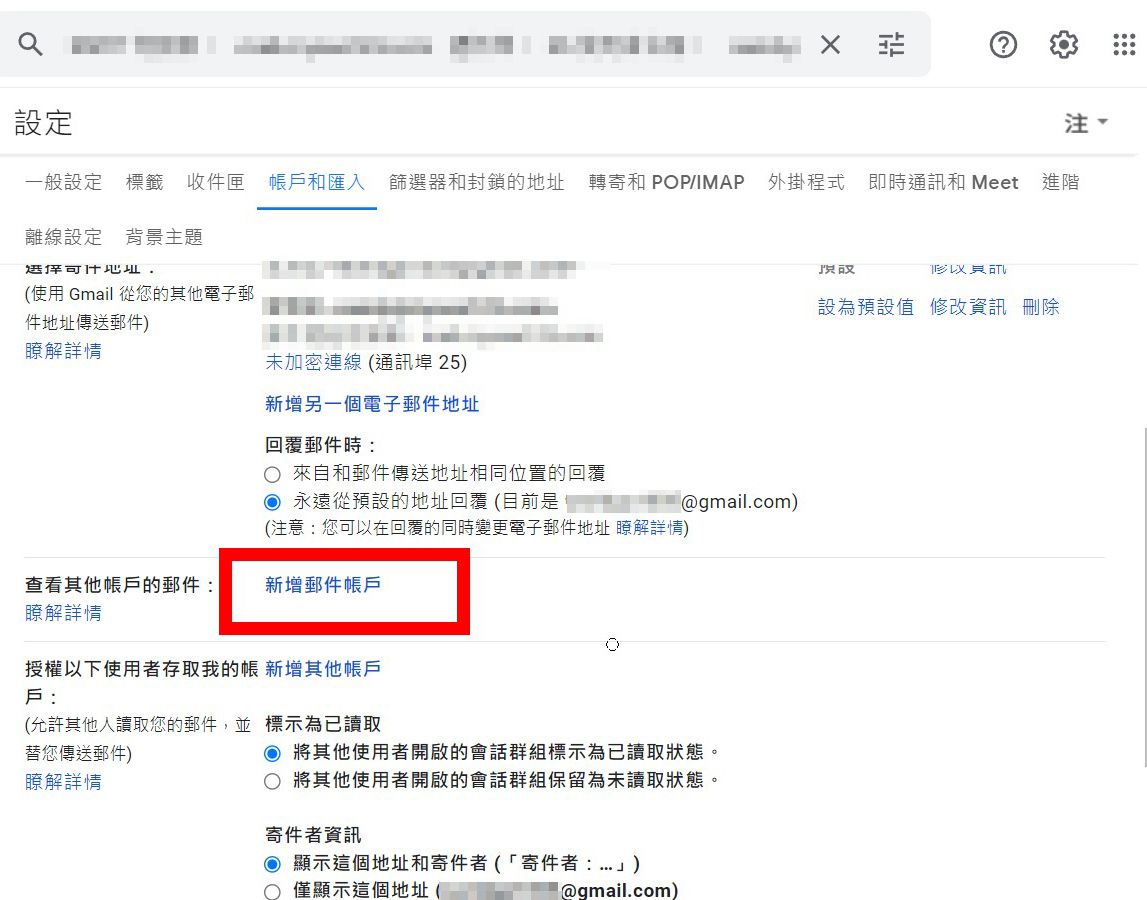
現在我們要處理收取信件
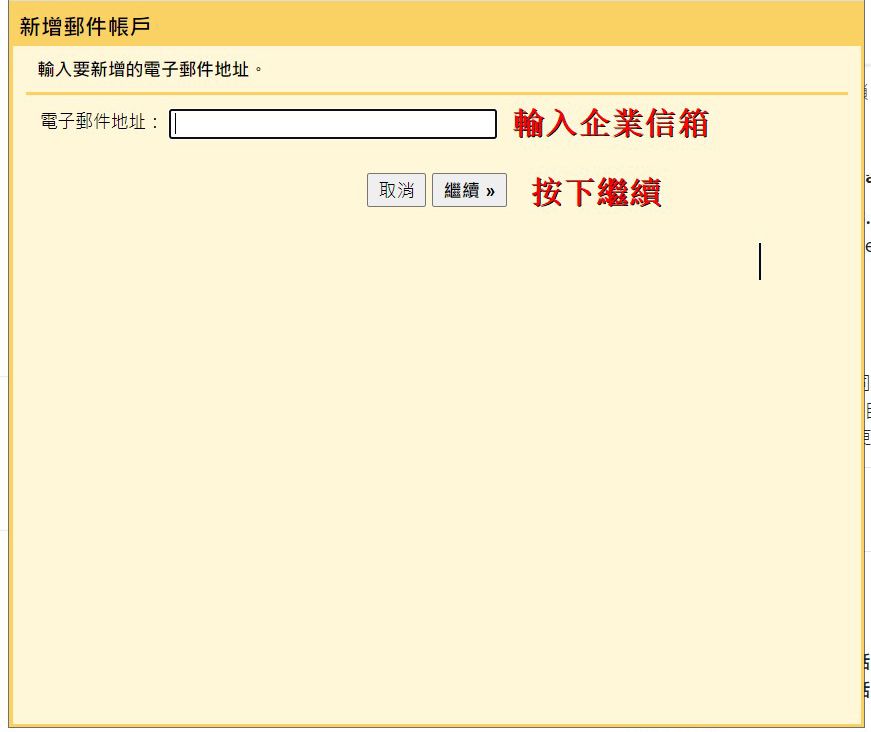
在同樣的畫面,查看其他帳戶的郵件:新增郵件帳戶



一樣繼續

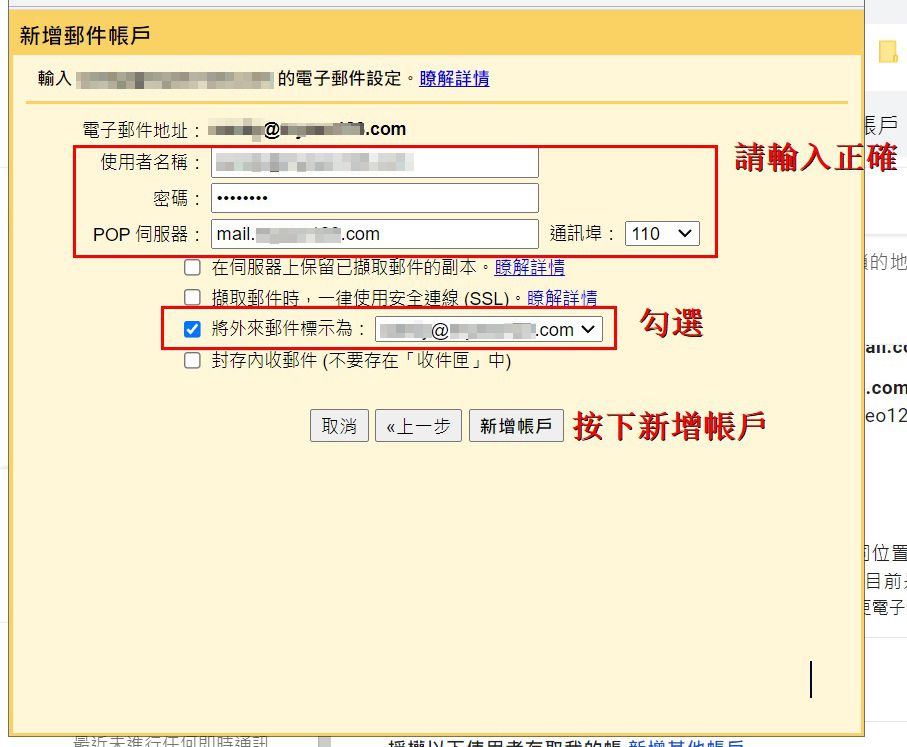
請輸入提供的正確資料,我們提供的格式會如下,請參考
使用者名稱:
密碼:輸入密碼
POP 伺服器:mail.domain.com

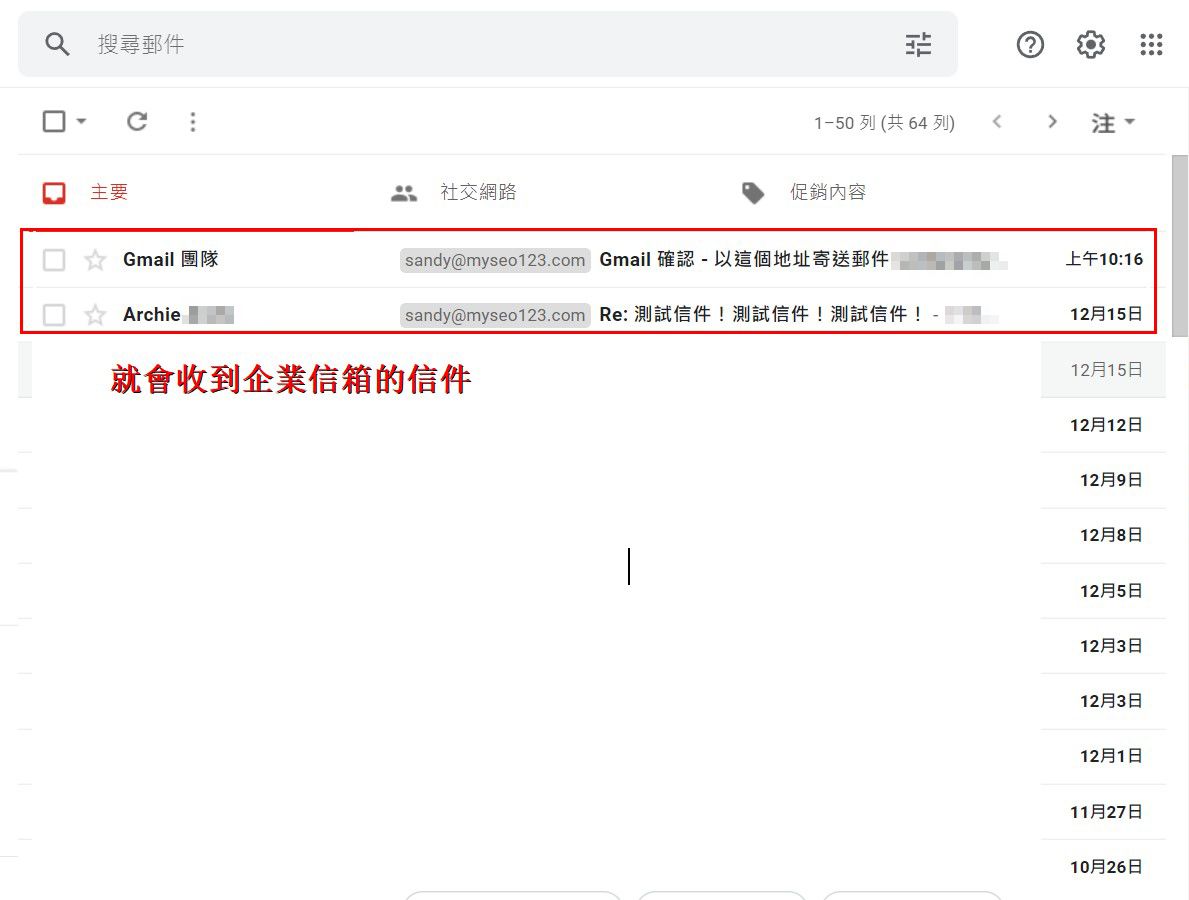
這樣就設定完成了。